Es casi un estándar el día de hoy que las aplicaciones desarrolladas para cualquier producto, cuenten en su flujo de vida, con mecanismos de Integración Continua y Entrega Continua comúnmente llamado CI/CD por sus siglas en inglés (Continuous Integration / Continuous Delivery) que permiten que una nueva versión de la app pueda entregarse en tiempo real o a demanda de acuerdo a las necesidades del cliente.
El enfoque CI/CD permite a un equipo de desarrollo centrarse más en la elaboración del producto sin preocuparse de la manera en que este va a ser desplegado en el ambiente productivo, así mismo, permite al usuario final tener de una manera más rápida los requerimientos solicitados en un ambiente real. Existen en el mercado infinidad de herramientas que permiten implementar este enfoque. En esta ocasión utilizaremos la plataforma de tecnología Microsoft, para configurar un pipeline de integración continua y entrega continua en 4 pasos
Azure DevOps cuenta con herramientas que hacen muy fácil la vida del equipo de desarrollo software y de tus clientes en cuanto a la entrega continua de aplicaciones. En Azure DevOps, la plataforma Application Lifecycle Managament (ALM) de Microsoft es muy sencillo crear y configurar un pipeline para publicar tu aplicación en la nube.
Como requerimiento para este post se necesita tener configurado un proyecto de Azure Devops y una Aplicación Web en la nube de Microsoft que pueda alojar tu aplicación.
Paso 01: Crea tu aplicación
En el primer paso vamos a crear una aplicación web de ReactJs en .Net Core, para ello sigue las siguientes instrucciones.
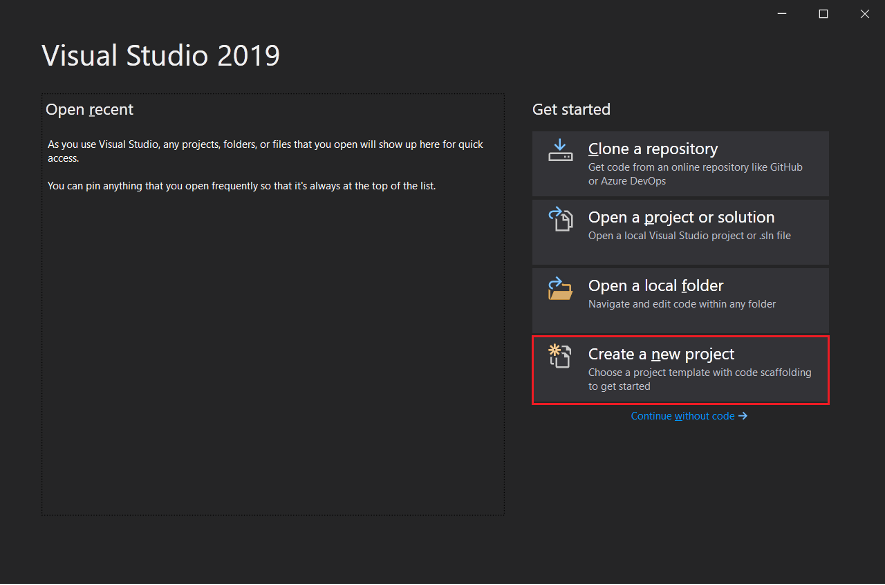
- Abre tu Visual Studio y selecciona “Create a new project”

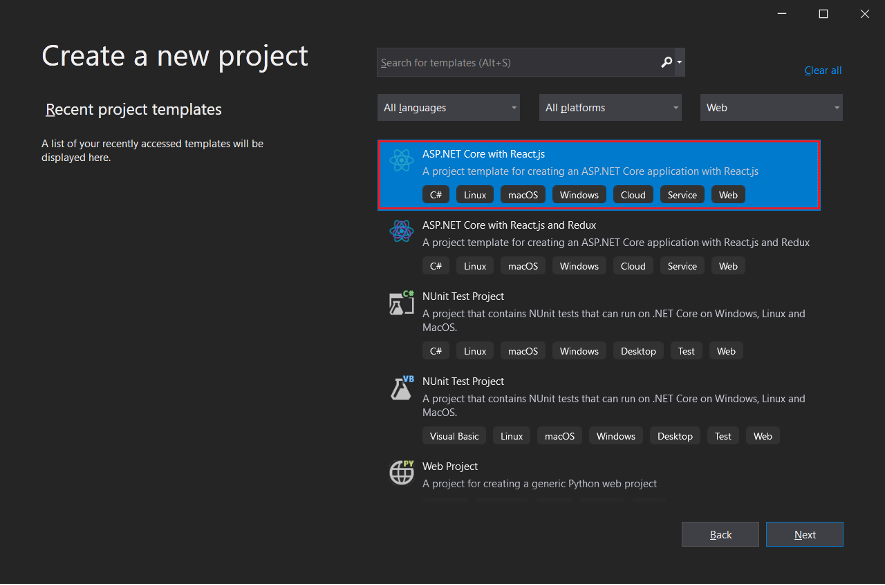
- Buscar y selecciona la plantilla “ASP .NET Core with ReactJs” y selecciona “Next”

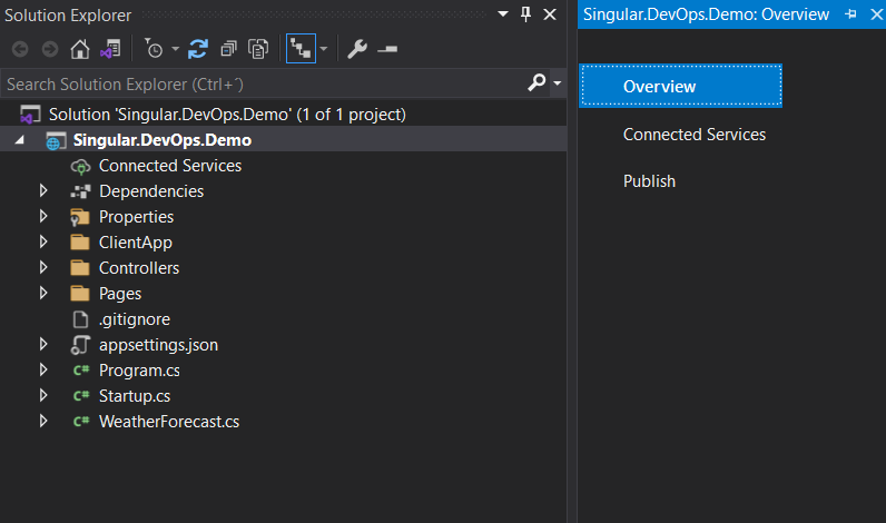
- Ingresar el nombre de tu aplicación “Singular.DevOps.Demo” y selecciona “Next”

- Ahora selecciona la versión “Current” de .Net Core y a continuación click en “Create”

Listo, ya tienes tu aplicación Web de ReactJs para el siguiente paso !!!

Paso 02: Sube tu código fuente
La plataforma Azure DevOps, cuenta con una sección enteramente dedicada al control de código fuente. La plataforma usa por defecto la herramienta git, que hoy por hoy se ha convertido en el versionador de código fuente por defecto en el mercado.
Para alojar tu código fuente, crearemos un repositorio y subiremos el código haciendo lo siguiente:
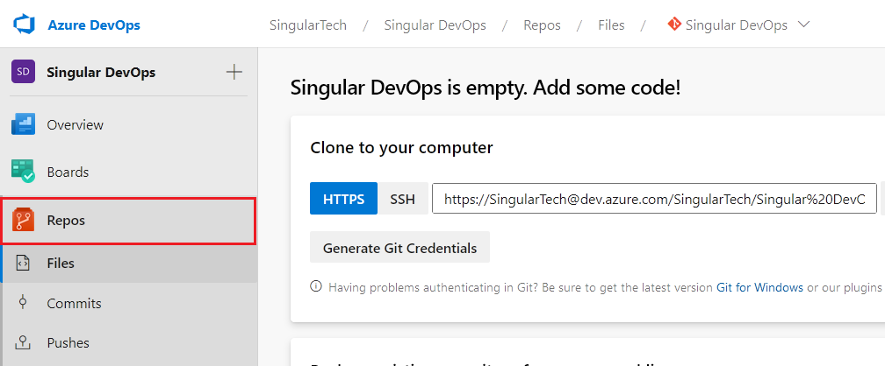
- Ubícate en la sección “Repos” de tu proyecto de Azure DevOps

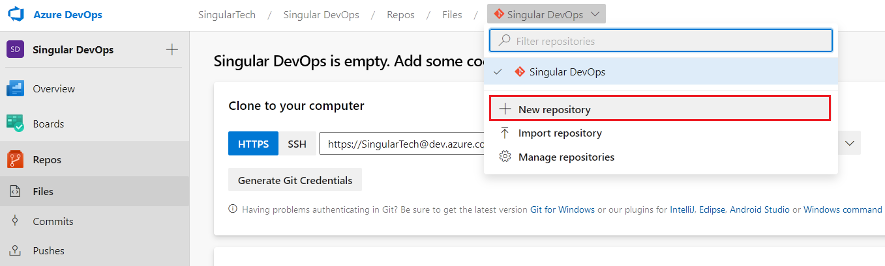
- Despliega la lista superior y selecciona “New Repository”

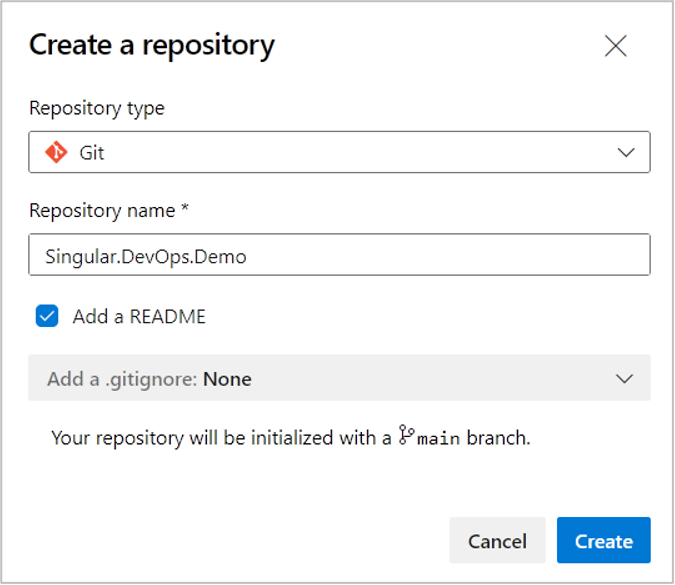
- Ingresa el nombre de tu repositorio “Singular.DevOps.Demo” y click en “Create”

Ahora que ya tienes tu repositorio, es momento de subir tus cambios !!!
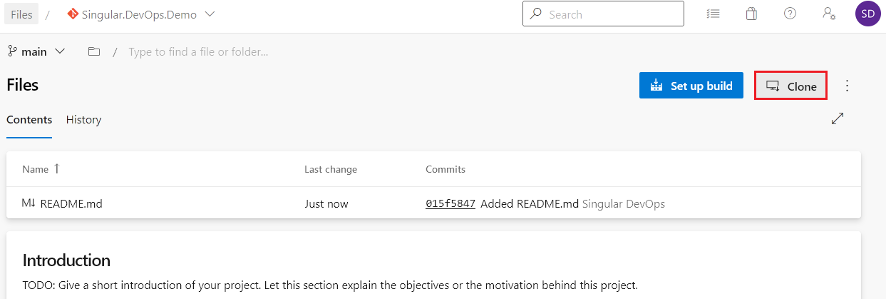
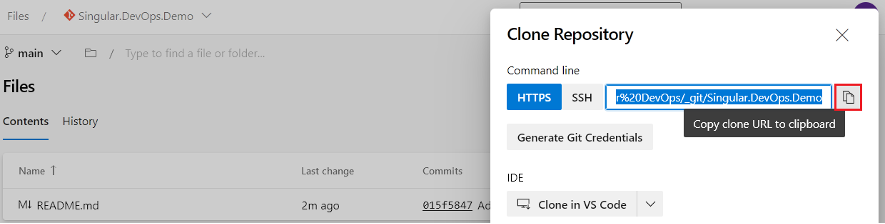
- Selecciona “Clone” en tu repo y Copia el link


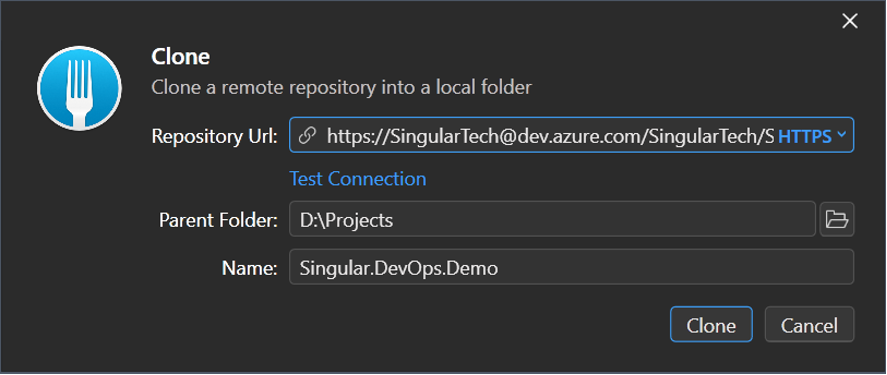
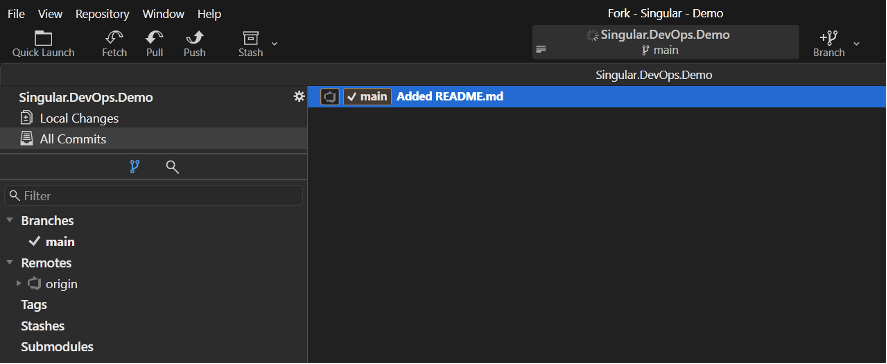
- Utiliza cualquier cliente de Git para clonarlo utilizando el link.


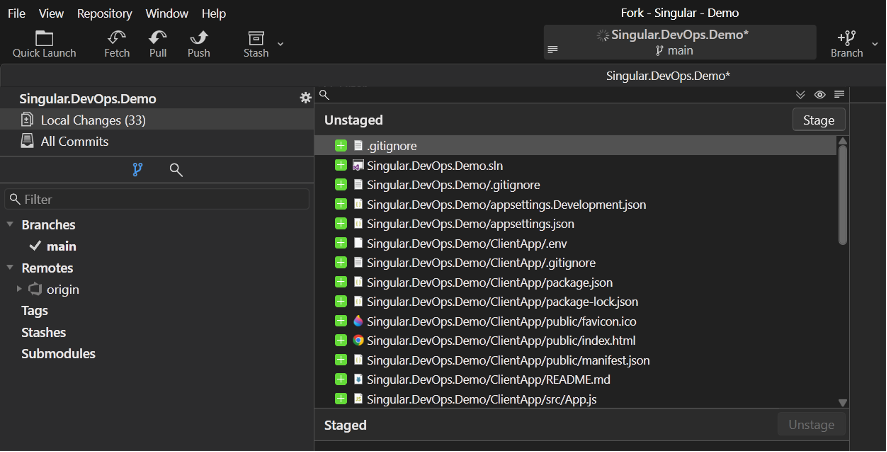
- Copia el código fuente de tu proyecto del Paso 01 en la carpeta en la que clonaste el repo.

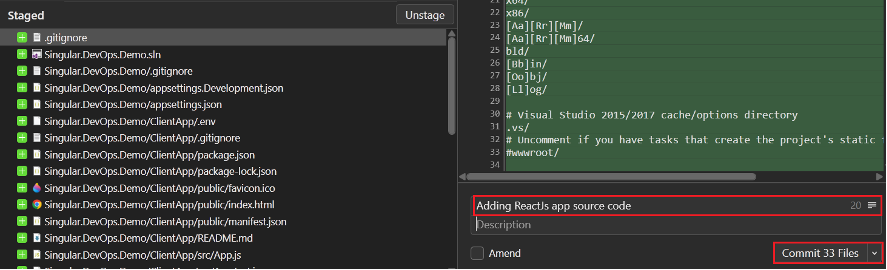
- Sube tus cambios en un nuevo “Commit” y luego realiza el “Push” de tus cambios.


Ahora ya tienes tu código listo para el pipeline.
Paso 03: Configura tu pipeline
Así como Azure tiene una sección dedicada al control de condigo fuente, la plataforma cuenta con una sección dedicada a la integración continua y entrega continua, usando esta herramienta, vamos a crear nuestro pipeline.
- Ubícate en la sección “Pipelines” de Azure DevOps y selecciona “Create Pipeline”.

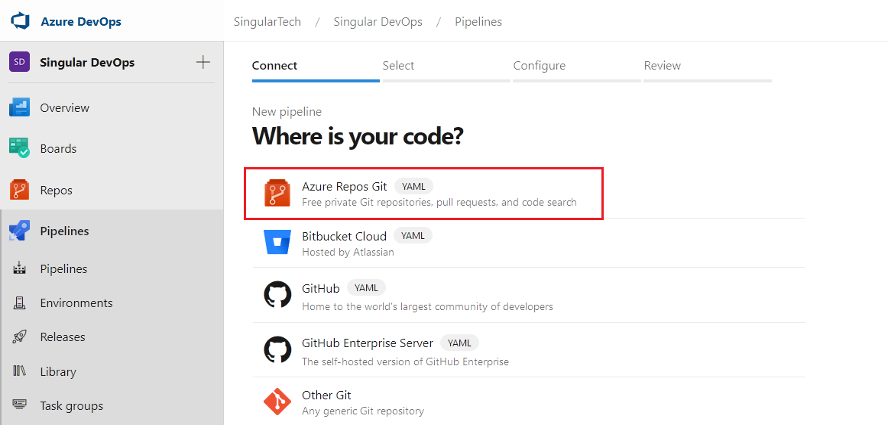
- En esta sección selecciona “Azure Repos Git”

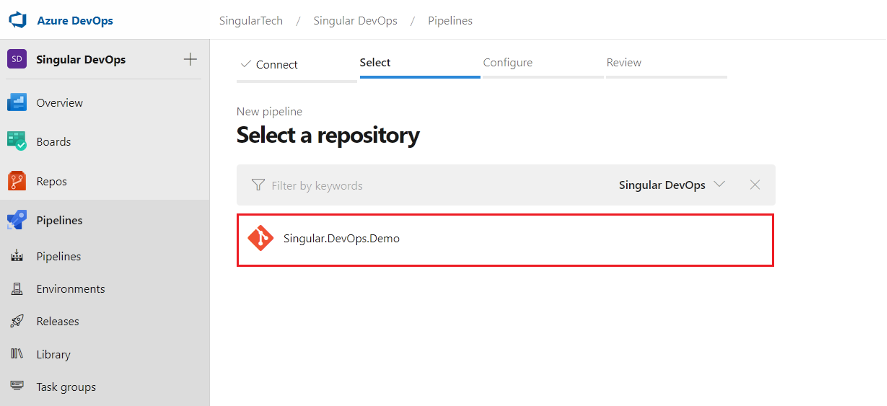
- Ahora sección selecciona el repo que creaste en el segundo paso.

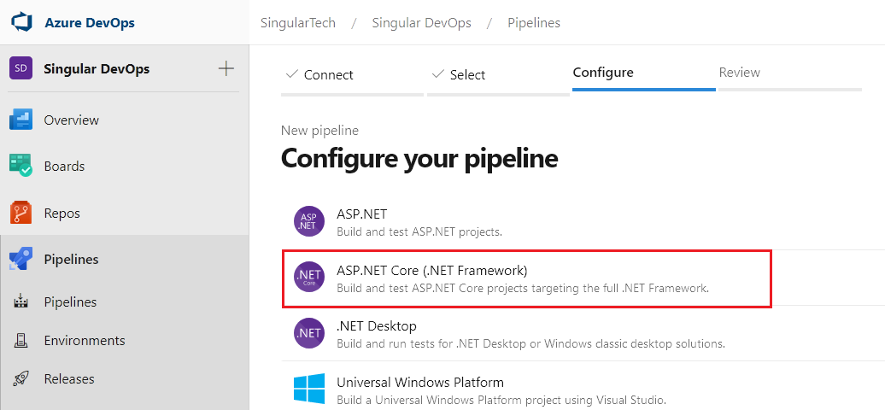
- Y ahora sección selecciona la opción “ASP .NET Core (.NET Framework)”.

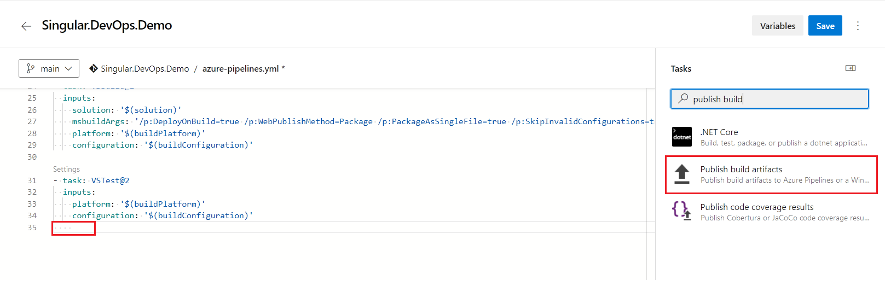
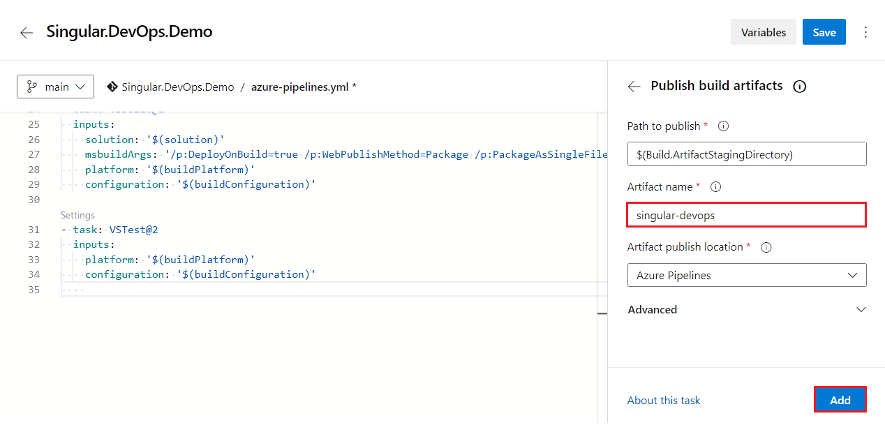
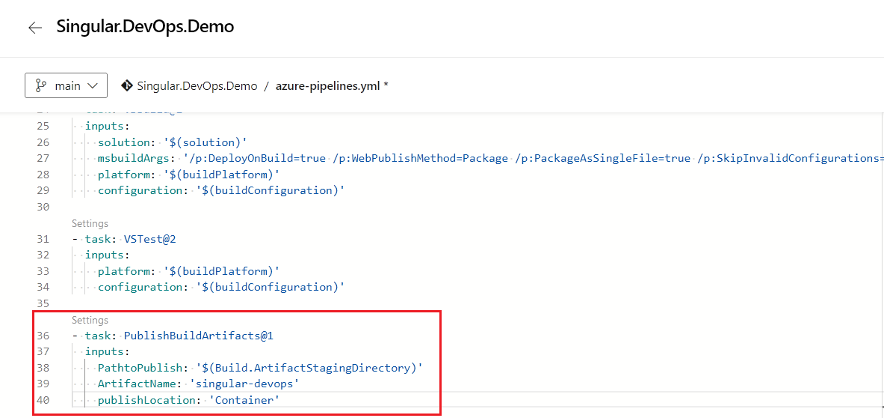
- Sitúate al final del editor y agrega el paso “Publish build artifacts”



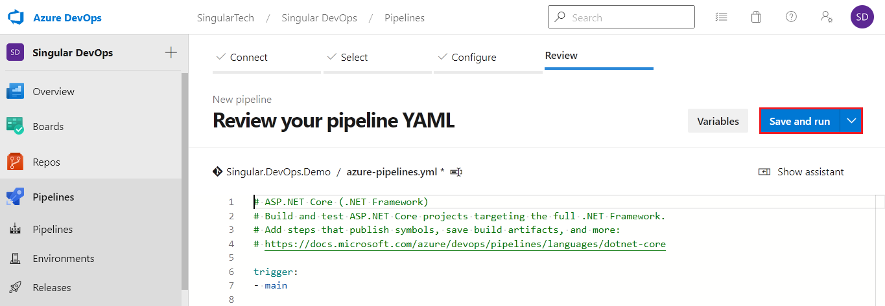
- Y por último selecciona “Save and run”

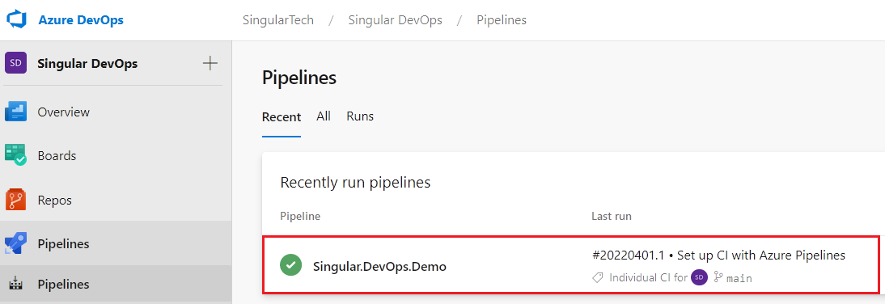
Espera que la aplicación termine de compilar y ya tendrás tu código listo para desplegar.

Paso 04: Despliega tus cambios
El siguiente paso es configurar un reléase para desplegar tu app en la nube, este paso se configura en la opción “Releases” de Azure DevOps de la siguiente forma.
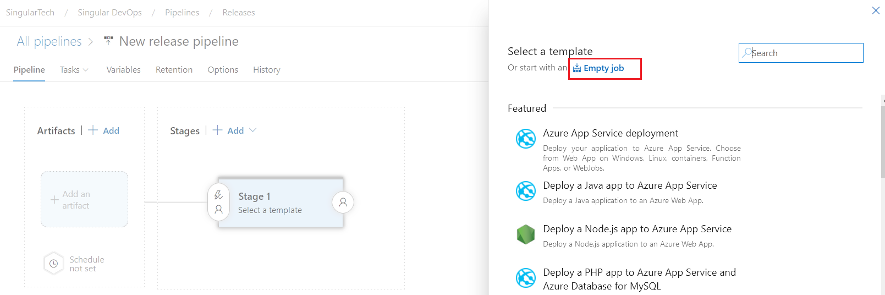
- Selecciona la opción “Releases” y haz click en “New Pipeline”

- Selecciona “Empty Job”

- Ingresa el nombre de tu Stage

- Agrega como artefacto el pipeline creado en el Paso 03

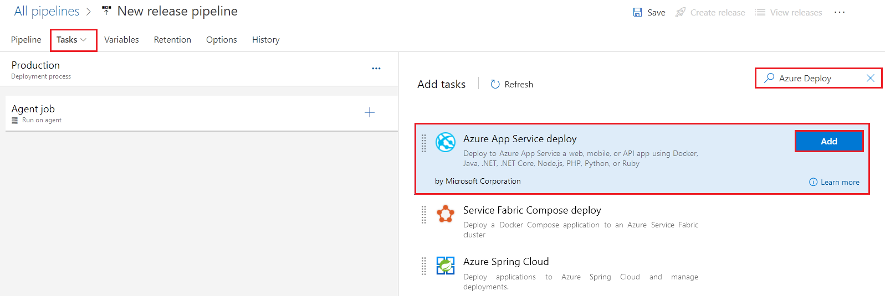
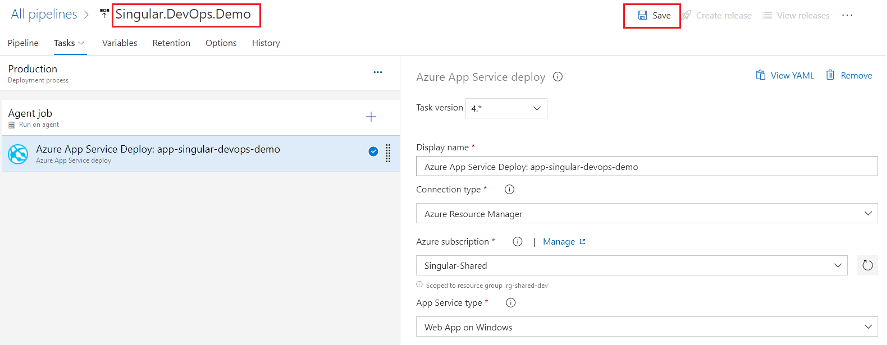
- Selecciona el tab “Task” y Agrega la plantilla “Azure App Service Deploy”

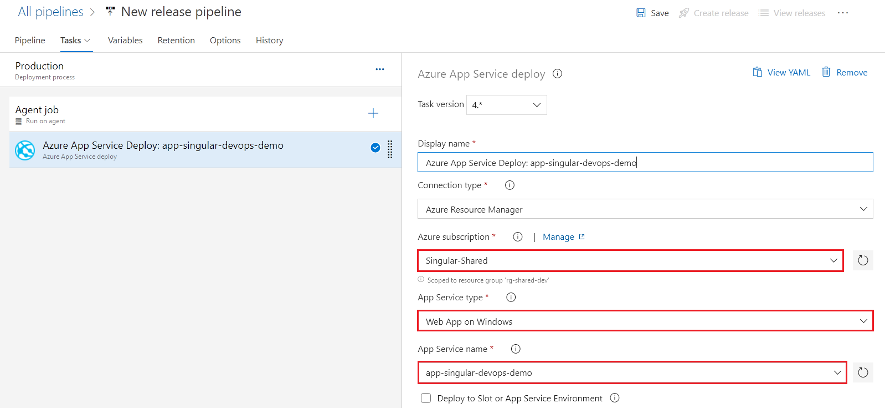
- Selecciona la Suscripción, el tipo de app y la app en la nube sobre la que quieres desplegar tu app.

- Ingresa un nombre para tu Release y Guarda tus cambios.

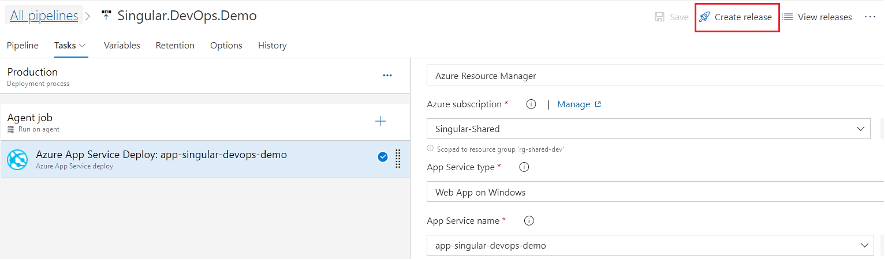
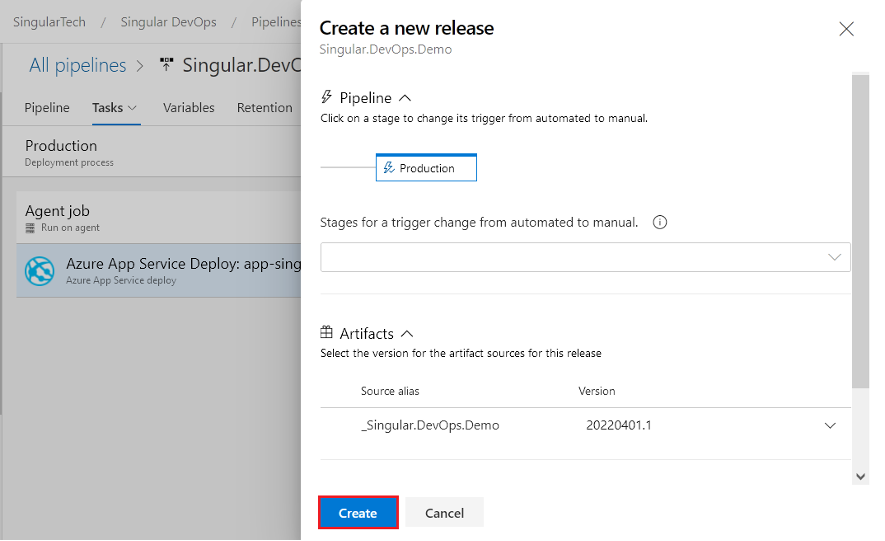
- El paso final es desplegar tus cambios, para ello se tiene que crear un nuevo Release:


- El paso final es desplegar tus cambios, para ello se tiene que crear un nuevo Release

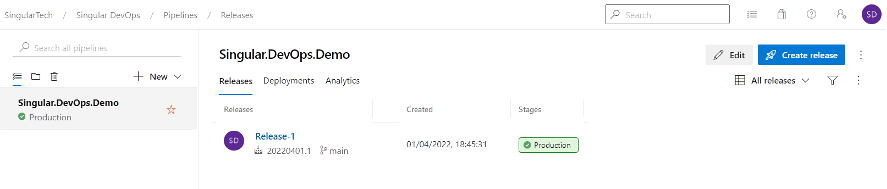
Y ahora tu app web está publicada…

Si deseas que tu empresa se beneficie con la adopción de DevOps, escríbenos a contacto@singulartech.ai